
イラストレーター(adobe illustrator)はDTPには欠かせないソフトですが、よく初心者がつまずいてしまうのが、べジェ曲線の描き方のようです。
ハンドルのような方向線が出てきて、これがさわっていくうちに、こんがらがって訳がわからなくなるパターンです。
逆に言えば、ベジェ曲線を上手に使いこなせるようになれば、イラストレーターを制覇したも同然です。
あなただけのオリジナルのキャラクター、ロゴタイプ、ロゴマークなど、ベクトルデータを作る楽しみが増えてきます。
今日はイラストレーターの基本の使い方「ベジェ曲線を描くコツ」をできるだけ簡単に解説していきます。
慣れれば簡単ですので、ぜひチャレンジしてみてください。
イラストレーターベジェ曲線の描き方

ベジェ曲線はペンツールを使って下絵などをトレースして描いていきます。(自動ツールもありますが、あとの修正を考えればペンツールが確実です。)
ペンツールの使い方
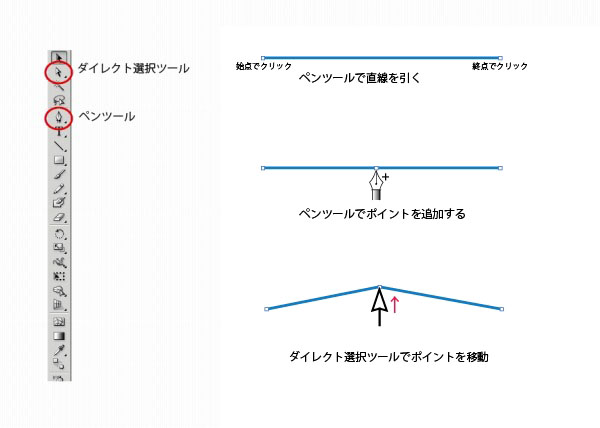
- ペンツールで直線を引きます
- ペンツールで直線の上に新ポイントを追加します
- ダイレクト選択ツール(白矢印)でポイントを移動
- ポイント移動は白矢印で行います。

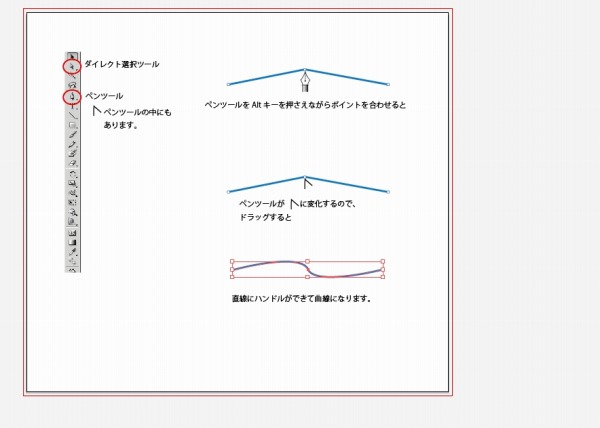
1、ペンツールをAltキーを押さえながらポイントを合わせると
2、ペンツールがアンカーポイントの切り替えツールに変化します。
3、ドラッグすると、直線にハンドル(方向線)ができて曲線になります。

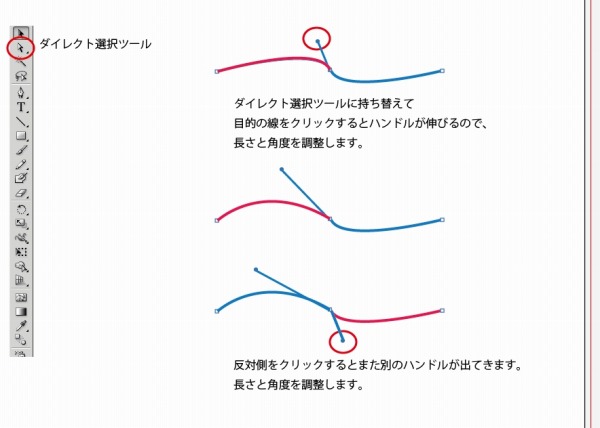
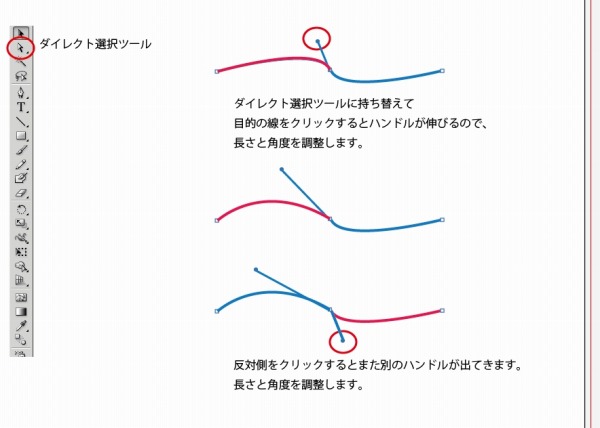
1、ダイレクト選択ツールに持ち替えて目的の線をクリックすると、ハンドル(方向線)が伸びてきます。
2、長さと角度を調整します。
3、反対側をクリックするとまた別のハンドル(方向線)が出てくるので、長さと角度を調整します。
ベジェ曲線を描く「コツ」

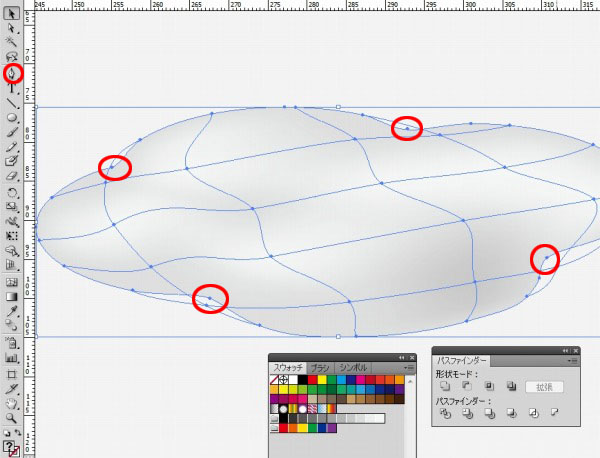
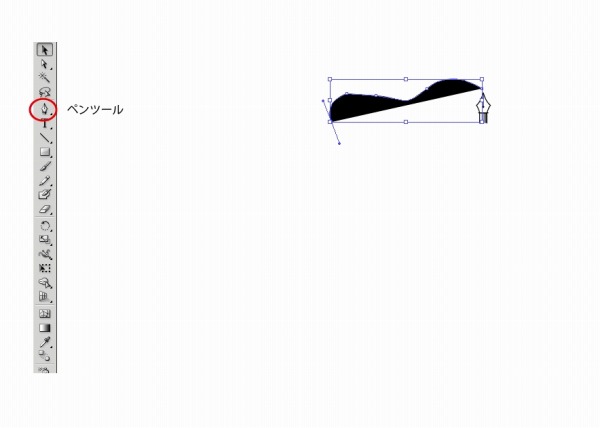
今度はペンツールによってランダムな曲線を描いていきましょう。
ベジェ曲線は自転車のハンドルのようなものです。
ベジェ曲線を描く「コツ」は自転車のように右に行こうと思えば、右側のハンドルを引っ張ります。左に行こうと思えば、左のハンドルの角度と長さを変えていきます。

本当は下絵を配置してそれに合わせて曲線を作っていきます。慣れてくるまでアバウトで自由な自転車走行をしてみてください。途中でハンドル(方向線)が絡まったり、長くなりすぎて分からなくなったら、ショートカット(Ctrl+z)を押して元に戻ります。

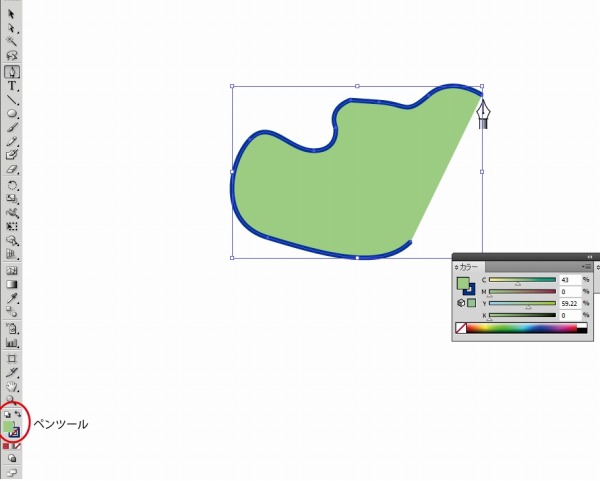
塗りと線の色、太さを変えてみます。きれいな線を作るポイントは線の太さが太いとよく見えません。1~2ポイントの太さと塗りはなしにしておきましょう。

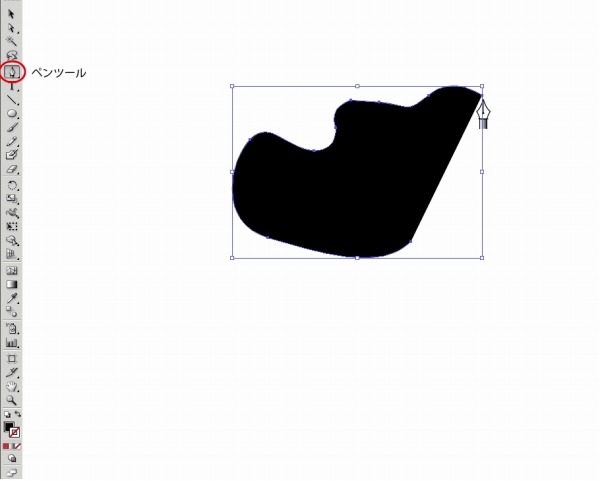
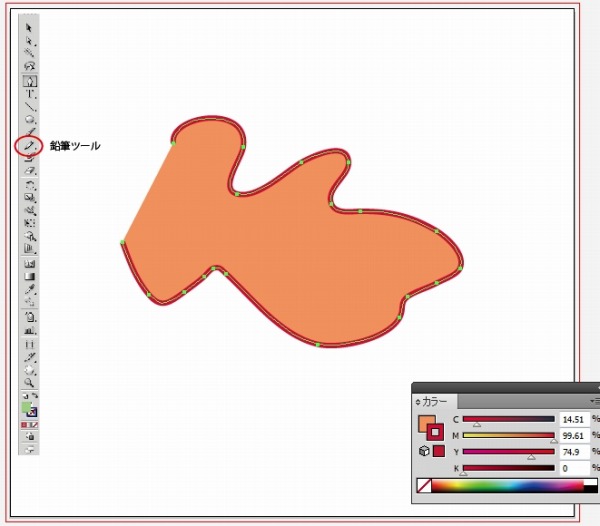
ペンツールによるベジェ曲線の他にも、鉛筆ツールで感覚的に描いていく行く方法もあります。大体のイメージを描いたた後にポイントや角度の修正をして、目的の曲線を描いていきましょう。
ポイントの数は多ければいいというものではありません。シンプルisベスト。アンカーポイントを足したり、削除したりして、ムダをなくして一番きれいな線を作ることを心がけましょう。
以上のようにベジェ曲線を触って大体の使い方が分かってきたら、早速トレーニングしてみましょう。よい動画をみつけましたので、参考にしてください。
イラストレーターCS2講座-複雑なベジエ曲線
方向線の方向の変更まで詳しく解説しており、わかりやすい動画だと思います。アンカーポイントの切り替えツールで方向線の出ているポイントをクリックして方向線を一旦切った方がてっとり早いかもしれません。私はそうしてきました。
イラストレーターベジェ曲線の応用

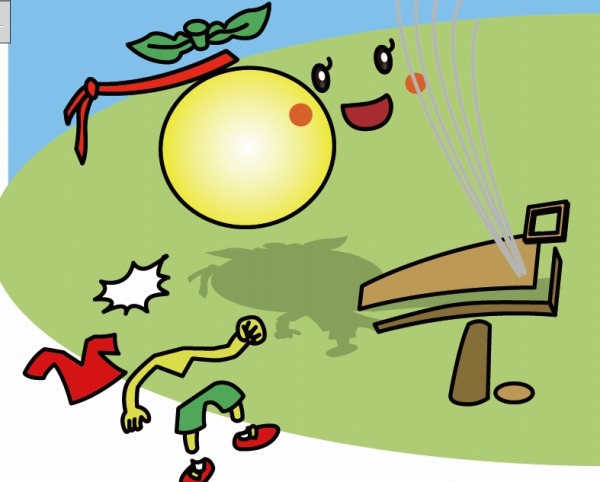
「イラストレーター」はこのようなキャラクターやロゴタイプ・マークを作ることができます。

このような線と塗りがはっきりしたイラストもイラストレーターのベジェ曲線で描くことができます。フォトショップと違うところは解像度がない世界(ベクトル図形)なので、何度でも線の色と塗りの修正ができます。
また、一度部品を作っておけば、それを動かしてアニメーションを作ることもできます。ではこの作画の構造を分解してみます。

簡単な下絵です。これをなぞっていくので、もう少し丁寧に描いておいた方があとで楽です。

一番最後に作ったオブジェクト(部品)が手前にきます。もちろんグループ化すれば後からでもオブジェクトの順番もいくらでも変更できます。奥のものから作っていくのが基本になります。

このように足の部品、胴体、顔、顔の中身というふうに奥のものを作っていき、その都度グループ化していきます。


このように手間と暇がかかりますが、一つ一つ部品を作り上げていくとオリジナルのキャラクターが出来上がります。
最後にグラデーションで陰影・立体感を出したり、背景をつけて全体をまとめます。
イラストレーターベジェ曲線の使い方のまとめ
以上がイラストレーターベジェ曲線の基本的な使い方になります。基本はペンツールによるベジェ曲線作りに慣れること。
慣れてきたら、オートトレースなどやってみてください。
関連記事
⇒ 「Photoshop」の使い方の基本中の基本!これであなたも脱初心者!
⇒ 「Photoshop」と「illustrator」の違い!初心者も納得!!
⇒ イラストレーター(Illustrator)グラデーションの種類と使い方