前回、初心者も納得!!「Photoshop」と「illustrator」の違いと使い分け術で二つのソフトの違いと利用方法が大まかにお分かりになったでしょうか?
今日は、更に初心者のための「フォトショップ(Photoshop)の使い方講座、押さえておきたい基本中の基本」をお伝えしたいと思います。

演劇の舞台幕・ポスターの原画
フォトショップ を今から検討している方、購入したけど、どこから初めていいか迷って触れないでいる方へ、ツールの使い方など、順を追って解説してみようと思います。
ショートカットキーを使おう!
まずはじめに覚えることはショートカットキー。イラストレーター、ワード、ブログ、ワードプレスなど全てに通じるものです。
主に左手で操作します。右手のマウスと同時に行うことで、作業の効率化が図れます。
ショートカットキーは使えばとっも簡単、覚えておきましょう!
◎windousではCtrl+Cでコピー、Ctrl+Vでペースト
(Macではコマンド+Cでコピー、コマンド+Vでペースト)
全てを選択はCtrl+A はよく使います。
フォトショップ(Photoshop)とイラストレーター(Illustrator)の大まかな違い
「フォトショップ」と「イラストレーター」どちらもAdobe社のグラフィックソフトになりますが、ペイント系がフォトショップ、ドロー系がイラストレーターになります。
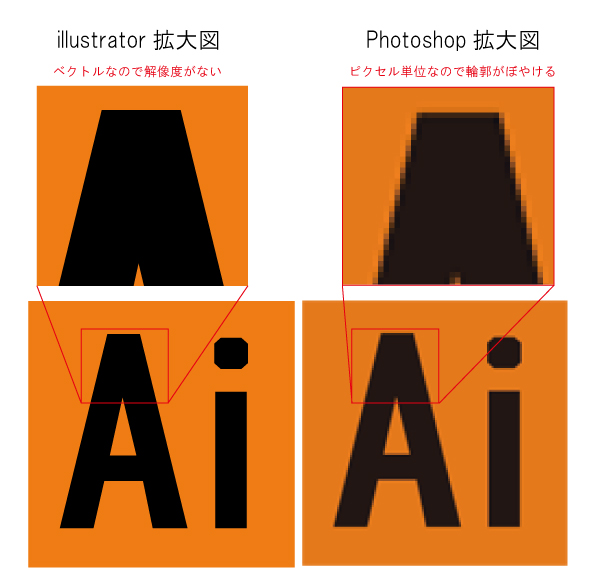
最大の違いは「解像度があるかないか」になると思います。Photoshopはピクセル画像なので輪郭がぼやけます。Illustratorはベクトルデータなので解像度がない世界になります。

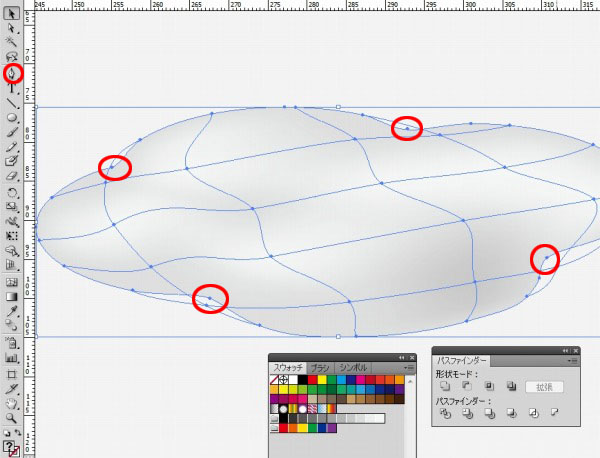
Illustratorは線の方向と角度でできた図形(ベクター形式)なので、編集がしやすく、どんなに拡大したり変更を加えたりしても鮮明な画質を保ちます。
Illustratorに対してフォトショップは主に写真とかイラストなどの画像を感覚的に補正・加工する描画ソフトになります。
画像の色合い、彩度、コントラストなどを微妙に視覚的・直感的な調整ができます。
フォトショップの基本:新規ファイルの作成
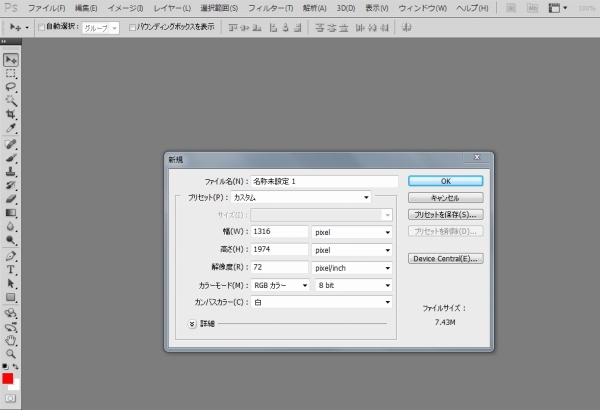
フォトショップで作業する場合、「既存のファイル・写真画像を開く」、「新しいファイルを作る」かのどちらかになります。
新規ファイルの作成の場合、ファイル⇒新規⇒でファイルの大きさと解像度を聞いてくるので、とりあえずOKをして、後で細かく調整しましょう。

何はともあれ、紙を用意します。
用紙の大きさと解像度の設定
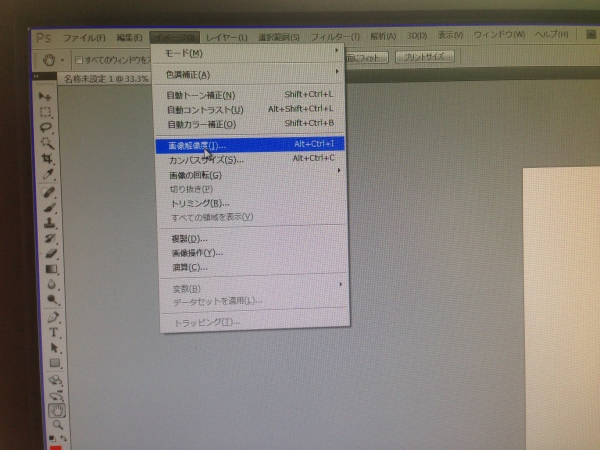
イメージ⇒画像解像度⇒ここでスケッチなら紙の大きさとなるファイルの大きさと解像度を決めます。

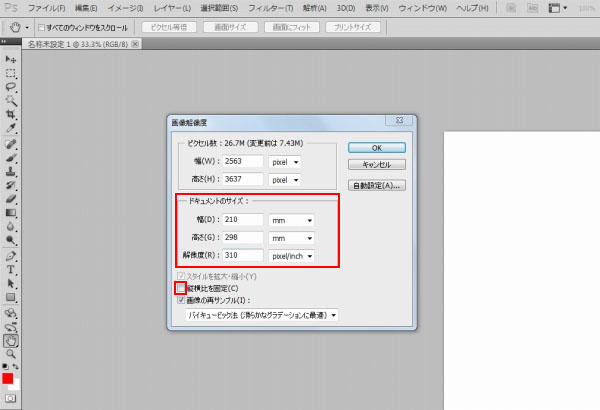
画像解像度のダイヤログボックス(箱のようなもの)を出します。

画像解像度のダイヤログボックスの下の方にある「縦横比の固定」のチェックを外すと、ドキュメントサイズを自由に設定できるようになります。
今回はA4の大きさ、高さが298mm、幅が210mm、解像度を310mmに設定してみました。
フォトショップの基本:解像度について
解像度は大きいものから少さくすることは可能ですが、その逆はできません。
例えば、A2のポスターを作らないといけないのに、ハガキ大のファイルスペースに時間をかけてどんなにきれいに描いても、元々解像度が足りていないので、印刷するとぼんやりとぼやけて見え印刷に耐えません。
結局最初に戻り、作り直しになってしまうんです。
最初に何を作ろうとしているのか、そのために解像度が耐えられる画像が用意できるのかも調べておく必要があると思います。
よく失敗するのが、ネットから解像度の粗い画像を配置してしまっているパターン。必ず印刷の過程で引っかかり、別の画像を求められます。加工までしていたら大変、水の泡になりますので、ご注意を!
フォトショップの基本「ツールメニュー」の解説と使い方

移動ツール~スポイト・塗りつぶしツールまで
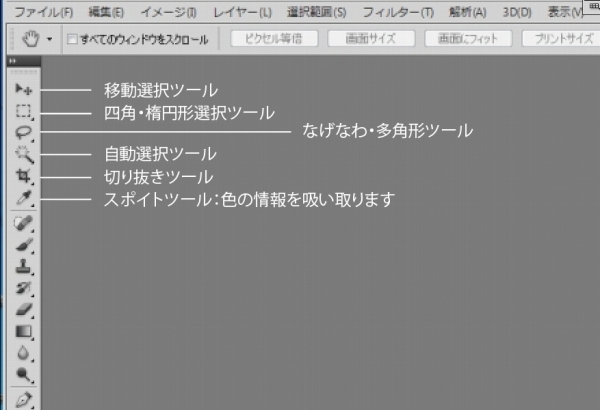
移動ツール
レイヤーごとの描画を全体、選択範囲ごとに移動できます。
選択範囲
長方形・楕円ツール
なげなわツール(多角形ツール):マウスで取り囲むように切り取ります。上部バーにある編集でコピー&ペーストすると、新レイヤーができそこにペーストされます。
自動選択ツール:同じ色の仲間を選択します。数値を変えることにより仲間を増やしたりできます。
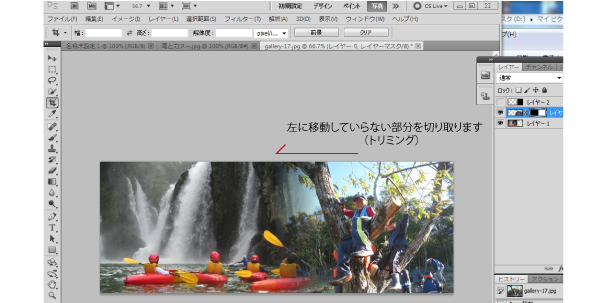
切り抜きツール:トリミングと同じです。必要な大きさに切り取ります。
※きっちり画像を切り取る場合は下の方にあるペンツールによる背景の切り抜きがベストです。
スポイト・塗りつぶしツール
色の情報を吸い取ります。選択範囲を単一色で塗りつぶすことができます。

ブラシツール~テキストツールまで
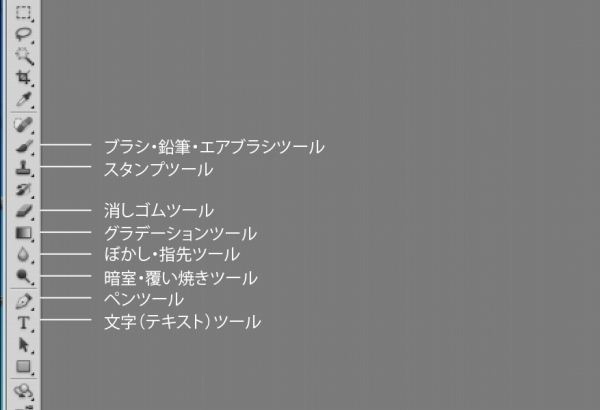
ブラシツール
筆の感覚で色を塗ることができます。筆の大きさとボケ加減、透明度が調整できます。
コピースタンプツール
スポイトでは色の情報を吸い取りましたが、単色に過ぎません。コピースタンプツールではスタンプの大きさを変えることにより、必要な情報をコピー&ペーストできます。
コピースタンプツールを選択して大きさを決め、Altで情報を吸い取り、クリックするとペーストされます。不必要なものを消したり、違和感のない合成に力を発揮します。
ここで一息入れましょう!
ツールの解説が長引きますので、ここでPhotoshopのレイヤーでの合成の応用例を見てみましょう!

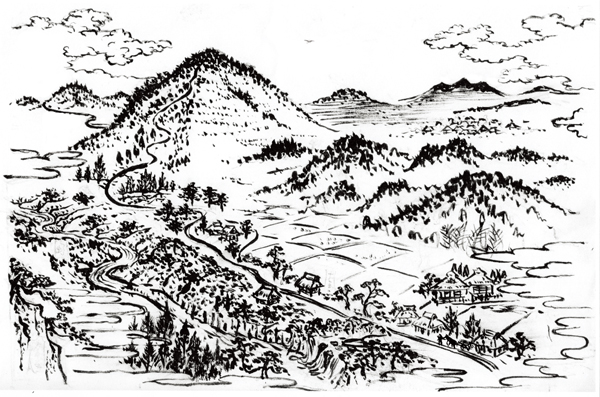
冒頭に出てきたイラストの最初の線描きの段階です。A4に鉛筆で下絵、それに筆ペンで筆入れをしました。

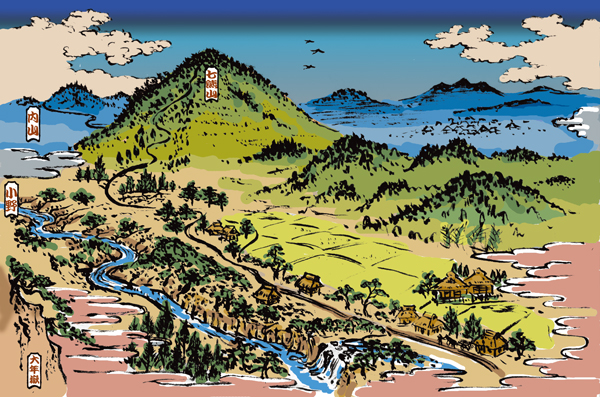
レイヤーを違えて着彩し、乗算で下のレイヤーと合成しました。ちょっと明るすぎるようです。

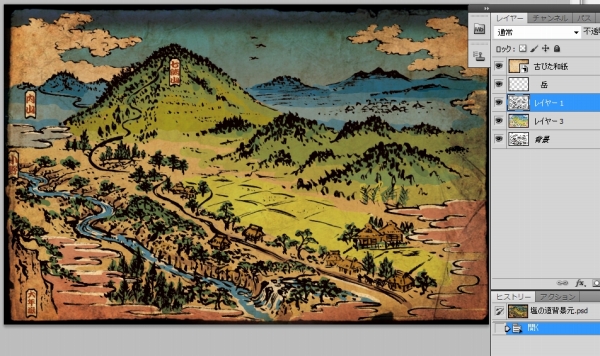
時代劇なので、古い和紙の画像を更に乗算して合成しました。ようやく古めかしくなりました。
消しゴムツール
ブラシツールと同様に筆の感覚で色を消すことができます。
グラデーションツール
選択範囲の色を徐々に変化させることができます。円形、線形に角度と色の組み合わせもグラデーションエディターでオリジナルなグラデーションを作ることができます。
ぼかし、シャープツール
切り貼りした画像のエッジをボカして違和感のない合成ができます。私がよく使うのは髪の毛など自分で書き加える指先ツールもツール内に隠れています。
覆い焼き・焼き込み・スポンジツール
写真の現像みたいにその部分だけを明暗の調子を変えたり、彩度の調整もできます。
ペンツール
きっちり画像を切り取る場合はペンツールで線をつないでいき、直線、曲線的な選択範囲を細かく取り囲むことができます。できた選択範囲はパスとして保存でき、何度でも選びなおすことができます。
テキスト・文字ツール
横書き、縦書きの選択とポイントの大きさ、左揃えなどの揃え方、文字の色を変えることができます。
ワープテキストにより、円弧や魚眼レンズなどワープスタイルを数値によって変えることができます。

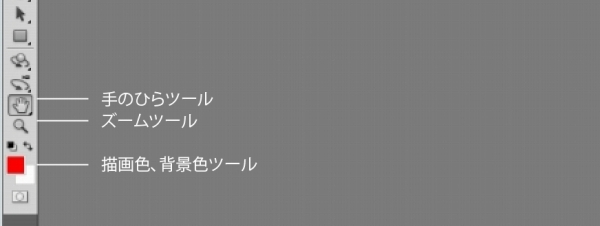
手のひら・ズームツール~カラーピッカー
手のひら・ズームツール
作業しているの画用紙の拡大・縮小したりと、描きたいところへ移動したりと時間を節約できます。
画面全体の表示に戻りたい時は手のひらツールをダブルクリックします。
カラーピッカー
描画色、背景色を入れ替えたり、色の彩度、明度、色相を感覚的、数値的に変えることができます。
陰影・奥行の付け方
フォトショップは複雑な画面構成もレイヤーにより管理調整ができます。このレイヤーにより奥深い凝った画像を作ることができます。
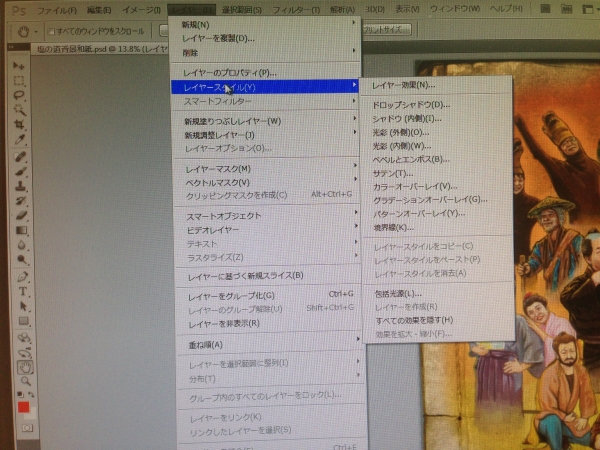
タイトル文字や背景色と文字が重なった時、陰影や光彩を付けて、効果的に目立たせてみる。

レイヤー⇒レイヤースタイル⇒レイヤー効果でドロップシャドウ、ベベルとエンボス、光彩(外、内)などから一番効果的なスタイルを選んで、数値を調整します。
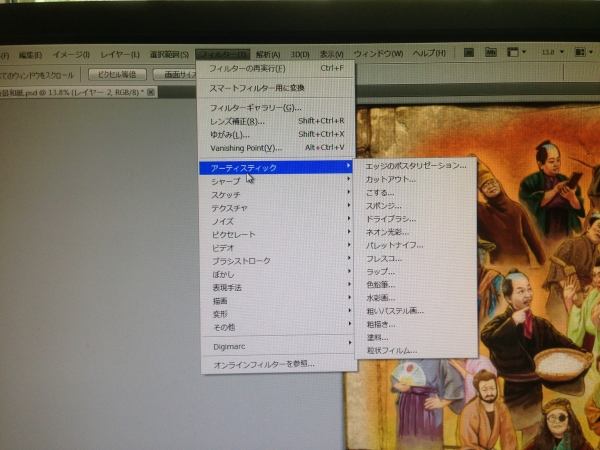
ファイルター加工

ファイルター⇒アーティスティック⇒
エッジのポスタリゼーションから粒状フィルムまで各種フィルター加工が行えます。
一味変わった効果を取り入れてみるのも一つの方法ですが、あまりに極端な使い方はかえって逆効果になりますので、ご注意を。
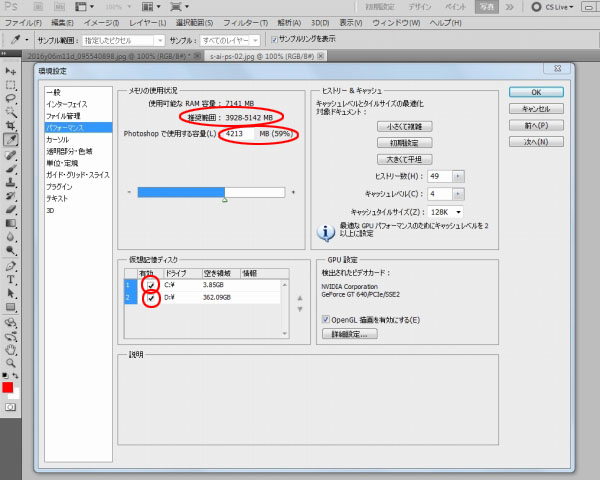
フォトショップの基本:パフォーマンス環境の設定
ここは飛ばしてもいいのですが、一応基本なので頭の隅にでも置いておいてください。コンピュータの能力に応じてフォトショップの処理が遅い場合や途中で「メモリーが足りないので処理できません!」と言ってこないためにも一応「パフォーマンス環境設定」をチェックしておきましょう!
管理人が始めた頃、Macはハードディスクが256MB、Cpuが4MB(最大68MB)という、今では考えられない環境の中、よくフリーズを起こしたりしていたので、この環境の設定はよくいじってました。(ギガではなく、メガバイトです。怖っ。)
編集⇒環境設定⇒パフォーマンスを開いて「メモリの使用状況」を最適化します。推奨設定かその少し上あたりにしておきます。

私の場合、Cドライブの仮想記憶ディスクが残り少なくなってきたので、時折メモリーが足らないと警告が来るようになったので、Dドライブを有効にしました。(データ保存は定期的に!)
おわりに
以上が「フォトショップの使い方の基本中の基本のまとめ」でしたが、説明不足の文書もあり、随時加筆させていただきます。
とりあえず、ソフトは使ってなんぼの世界です。最初から完璧な画像を作るのもいいかもしれませんが、遊び心を出して、いろんな機能を一通り触ってみると、驚きを味わうことができると思います。
とりあえず広く浅く触って見ることが一番かなと思います。
最後に作業に集中していると、時の経つのを忘れてしまいがちになり、ついつい肩こり、目の疲れ、運動不足になりがちです。1時間を目安にファイルの保存のついでに、軽い足腰、首、目の体操を行いましょう。
いいコンディションがいい作品を生み出します、頑張っていきましょう!
関連記事
⇒ 「Photoshop」と「illustrator」の違い!初心者も納得!!
⇒ イラストレーター(Illustrator)グラデーションの種類と使い方