
以前解説しましたが、イラストレーターの線形・円形のグラデーションの使い方は慣れてくれば割と簡単な作業です。
線形・円形のグラデーションの使い方は背景に使用したり、配置した形の表情・立体感が表現できるので、工夫次第でいろんな応用が利くツールになります。
今日は更にワンランク上の「グラデーションメッシュ」についての解説をいたします。
メッシュで作られたポイントごとの色や方向を変えることで、複雑なオブジェクトのグラデーションの表情・陰影を作ることができる機能です。
この機能を使い人物や植物の細かい陰影を再現している作家さんもいらっしゃいます。
無限の応用が効くので、作家の個性も出てくる言わば、イラストレーター作家の腕の見せどころになります。
今日はイラストレーターのグラデーションメッシュの使い方を実践を交えてお伝えしたいと思います。
なお、多少複雑になりますのでベジェ曲線の使い方が理解できたあとにぜひチャレンジください。
オブジェクトを用意する
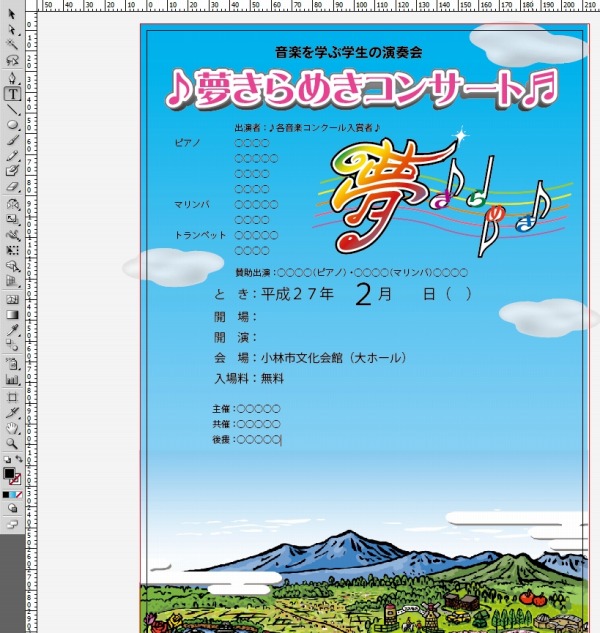
今回はコンサートのポスターのためにロゴを作りました。青空と五線譜のロゴに雲が欲しかったので、グラデーションメッシュで雲を作りたいと思います。

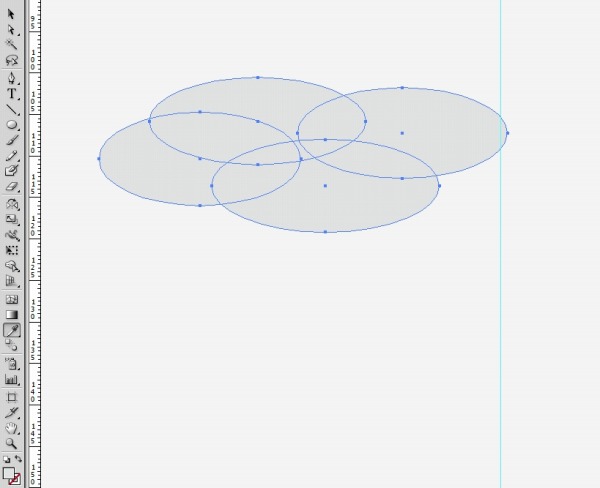
まず、円形ツールで3~4個の楕円を重ねます。

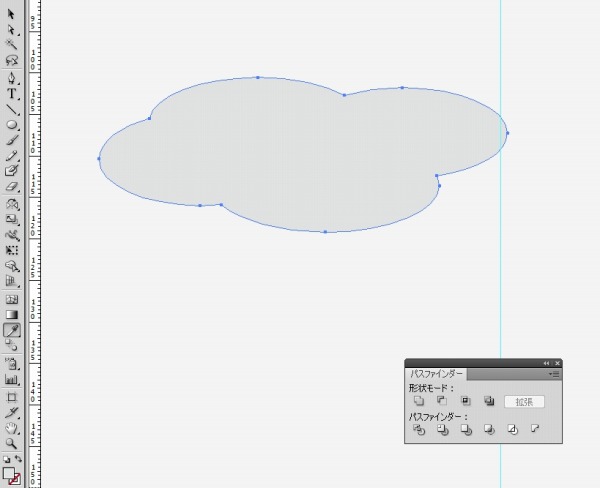
パスファインダーの形状モードでオブジェクトの合体をクリックすると一つのオブジェクトになります。色を若干明るめのグレーを選択。濃すぎると重たい雲になるので、ベースとなる色を選びます。
イラストレーターグラデーションメッシュの使い方

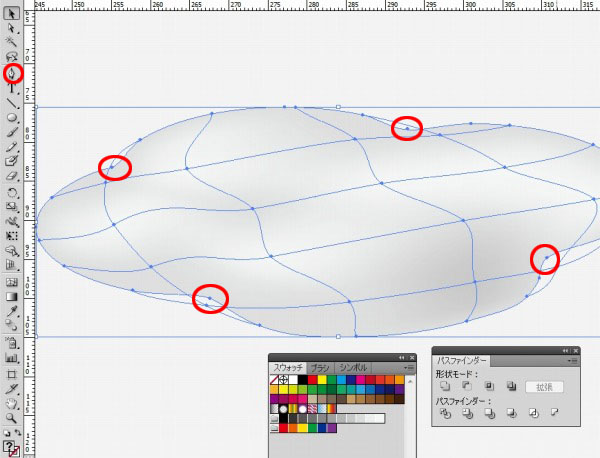
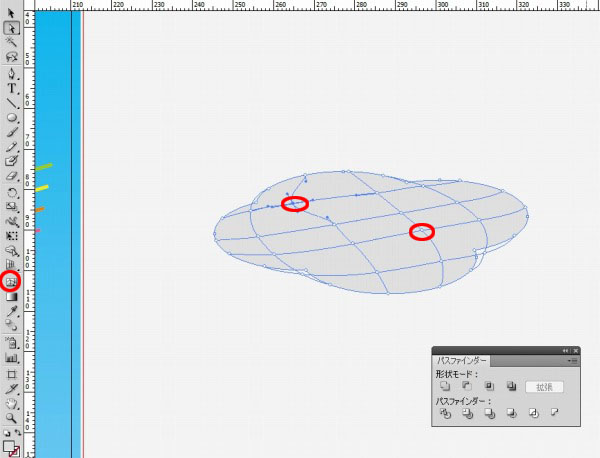
左のツールボックスからグラデーションメッシュを選び、オブジェクトの上をクリックしていくと図のようなメッシュが出てきます。雲っぽくなるように数個クリックしてメッシュを増やします。
増やせば増やすほど複雑になりますが、シンプルisベスト、ほどほどに。
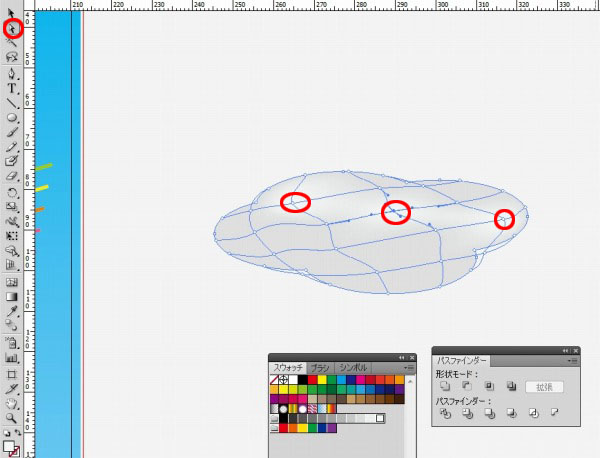
 白い矢印(ダイレクト選択ツール)で色を変えたいメッシュ上のアンカーポイントをクリックして、それぞれの色を選びます。(今回はすべて白色)
白い矢印(ダイレクト選択ツール)で色を変えたいメッシュ上のアンカーポイントをクリックして、それぞれの色を選びます。(今回はすべて白色)

なんとなく雲らしくなってきました。

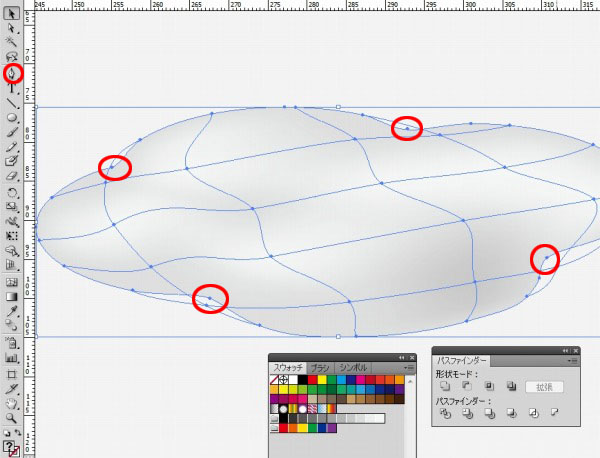
最初にやっておくべきでしたが、鋭角なコーナーをなめらかにします。ペンツールを選択して、鋭角なポイントをAlt(macではoption)キーを押しながらドラッグします。
方向線(ハンドルのような線)が出てきますので、白い矢印(ダイレクト選択ツール)に持ち替えてハンドルの角度や長さを変えてなだらかにします。
コツはこの方向線の方向と長さを調節することで、自然な感じのグラデーションが生まれてきます。納得がいくまでいじってみましょう!

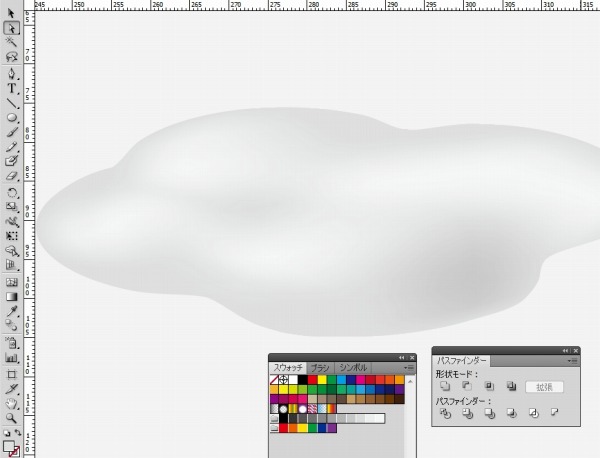
違う形の雲をもう一つ同じように作り、目的のポスターに大きさを考えて配置します。違和感のないように透明度を90%にしました。これで文字類とのレイアウトができれば完成です。
グラデーションメッシュの応用
まだ作ったことはありませんが、グラデーションメッシュを使用して人の顔ような複雑なオブジェクトも作ることができます。
風景や動植物など一つ一つ作り上げていけば、時間がかかるでしょうが、一つの世界を作り上げることが出来るでしょう。更にフォトショップとの連携でフィルターをかけたり、奥行を出したりと表現が広がるでしょう。
グラデーションメッシュは3Dソフトにはない作家の感性とこだわりが表現できると思います。ぜひチャレンジしてみてください。
イラストレーター(Illustrator)の使い方 参考動画
海外の動画。すごく細かい作業をしているんですが、今ひとつ全体の立体感がないのが残念です。でも使い方にかなり慣れていますので参考動画にさせていただきました。
おそらくデッサンの基礎が不足しているのかもしれません、もったいない。
こちらはこれぞ私が求めていたグラデーションメッシュによる人物描写です。ここまで出来る動画は初めて見ました。
Adobe Illustratorによる似顔絵、堀北真希さん
関連記事
⇒ 「Photoshop」の使い方の基本中の基本!これであなたも脱初心者!
⇒ 「Photoshop」と「illustrator」の違い!初心者も納得!!
⇒ イラストレーター(Illustrator)グラデーションの種類と使い方