フォトショップ「Photoshop」とイラストレーター(Illustrator)を使い初めてから30年近くなりますが、当初はシンプルでフィルターやドロップアウトなどもなくシンプルなソフトでした。
考えられないでしょうが、当時のフォトショップ・イラストレーターともに今のようにヒストリー機能がなく、コマンド+Z(当時はmac)で1回しか過去に戻れませんでしたので、何時間もかけて作った作品が一瞬でダメになってしまうこともありました。
さて、複雑になってきましたイラストレーターCSシリーズですが(現在の私のバージョンはCS5)、基本の使い方は昔と同じなので、難しく考えずに、「グラデーションの種類」「グラデーション色の変更」「グラデーションの方向」「文字のグラデーション」などグラデーションの使い方について簡単に解説していきたと思います。
グラデーションの種類と使い方
イラストレーターのグラデーションの種類には線形グラデーション・円形グラデーション・グラデーション透明があります。

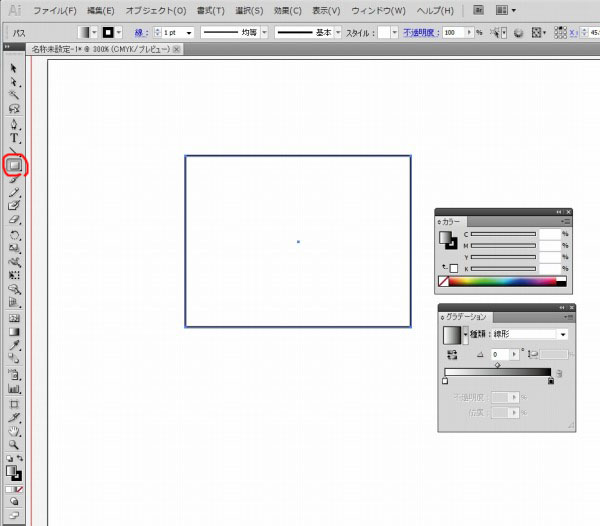
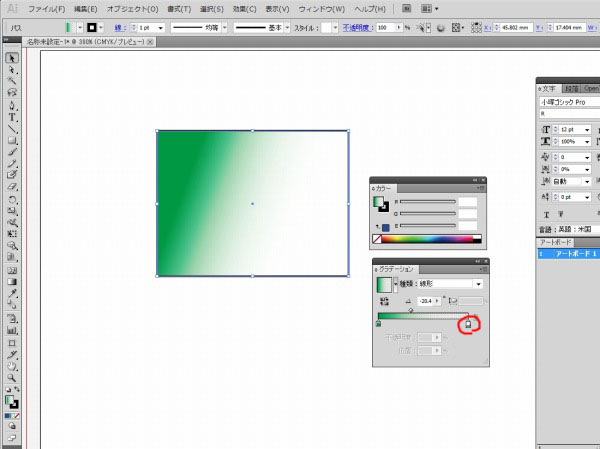
まず、任意の形を選択して(図では長方形ツール)アートボード(作業スペース)に描きます。

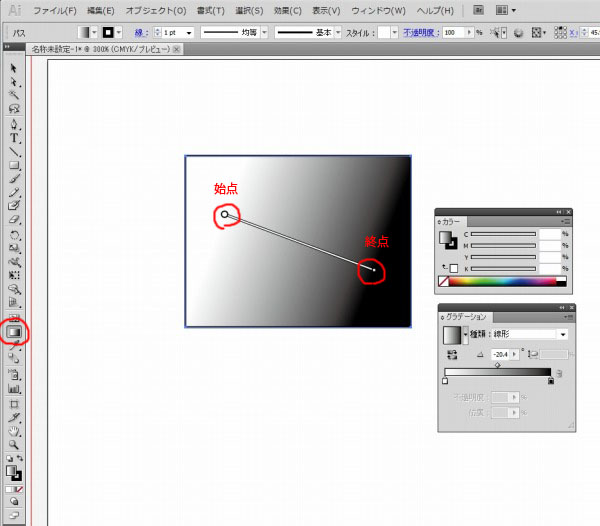
左のツールボックスからグラデーションツールを選び、図形の中にクリック(始点)したままドラッグして離したところが終点になります。
今回白黒のグラデーションは右のグラデーションボックスの情報によるものです。この場合線形のグラデーションになります。

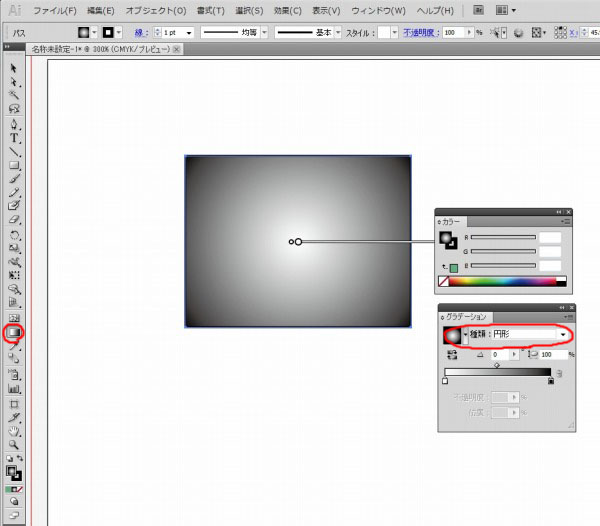
次に右側のグラデーションボックスで円形を選択すると円形グラデーションになります。立体感を持たせる時などに使えます。オブジェクトの形に応じて使い分けましょう。

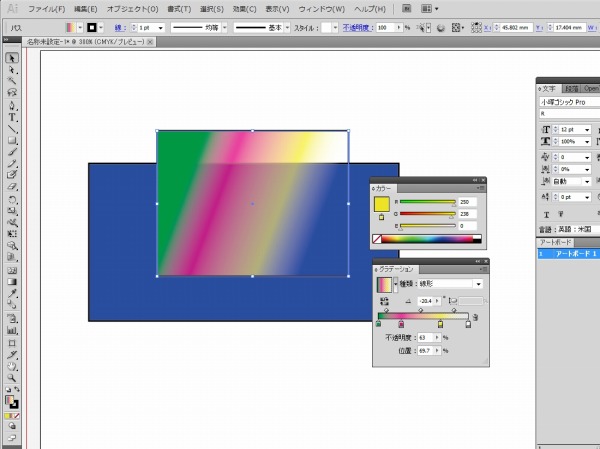
透明のグラデーションの作り方は右のグラデーションボックスのバーの中の透明にしたい色をダブルクリックすると、透明度が変えられるボックスが出てきますのでここで数値を変えてやります。

見えにくいので、色を増やして下地に別のオブジェクトを置いてみました。この三種類のグラデーションの種類になります。この組み合わせにより無数のレイアウト効果を作ることができますので、お使いください。
グラデーション色の変更
本題のグラデーション色の変更になります。最初からスウォッチなどにレインボー色とか入っている場合がありますが、自分でオリジナルのグラデーションを作ってみましょう。

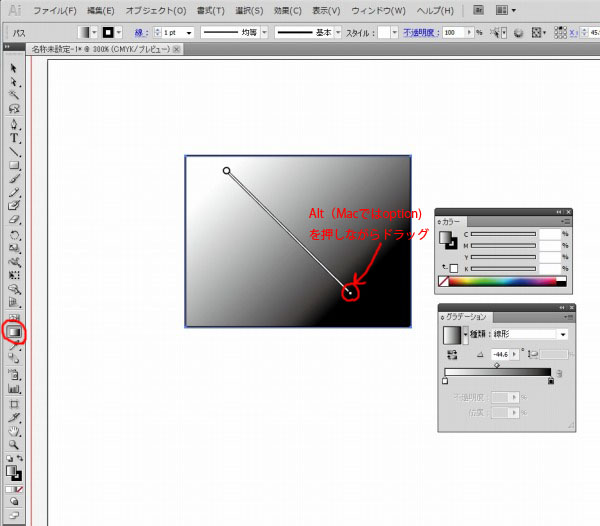
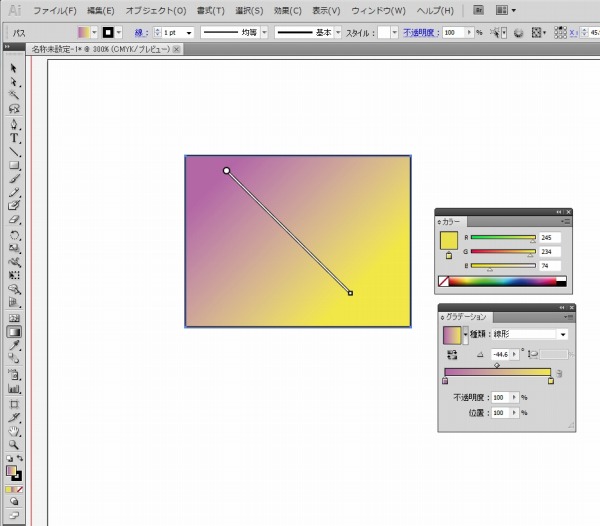
まずはグラデーションの方向を変えます。Alt(Macではoption)を押しながら終点をドラッグすると自由に位置の変更ができます。

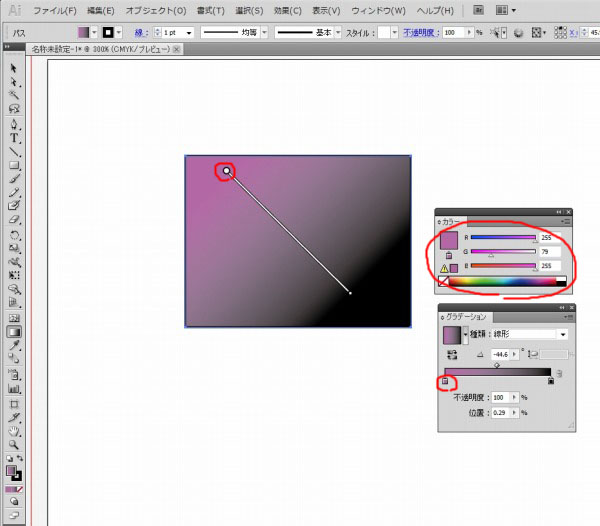
まず、色が変えたい図形を選択して「グラデーションボックス」の中から始点、終点と変えたい色をダブルクリックします。カラーボックスの中から色を選択して、更に好みの色を調整します。

始点、終点の両方の色を変えてみました。

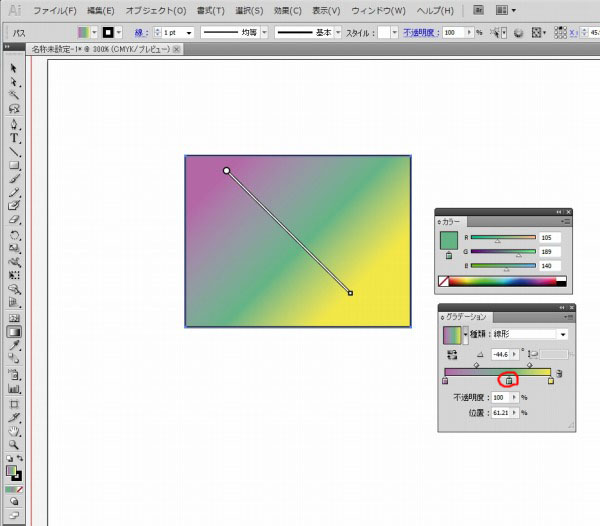
「グラデーションボックス」のグラデーションスライダー(始点と終点間)をダブルクリックすると新しい色が選択できます。(カラーボックスからでもOK)

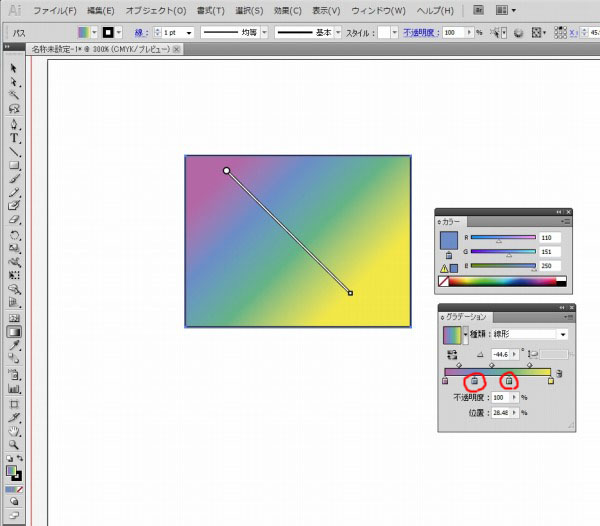
もう一つ色を増やしました。もちろん不要な色はグラデーションスライダーのペンを外にドラッグするか、近くにあるゴミ箱に捨てれば削除できます。

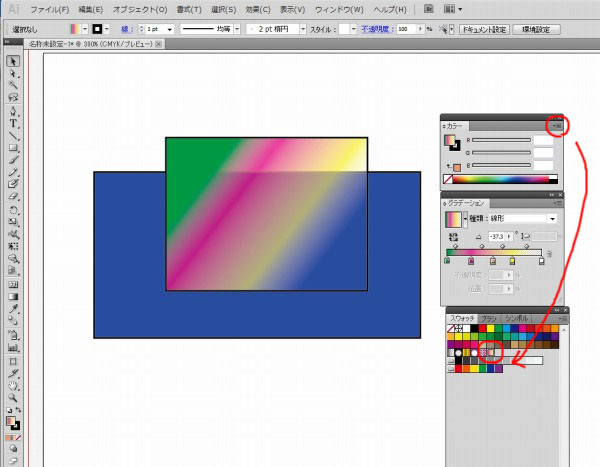
カラーボックスの右上をクリック、スウォッチに保存します。このようにいくらでも色の追加と削除、透明度の調整などオリジナルグラデーションが作成でき、保存することもできます。
文字のグラデーション
グラデ-ションの応用編として文字のグラデ-ションをしてみましょう。タイトル文字などちょっと凝ったもので注目を集めてみましょう。
あまりやりすぎは返ってケバケバしくなるので注意が必要ですが、最初は気にせずに色々とチャレンジしてみましょう!

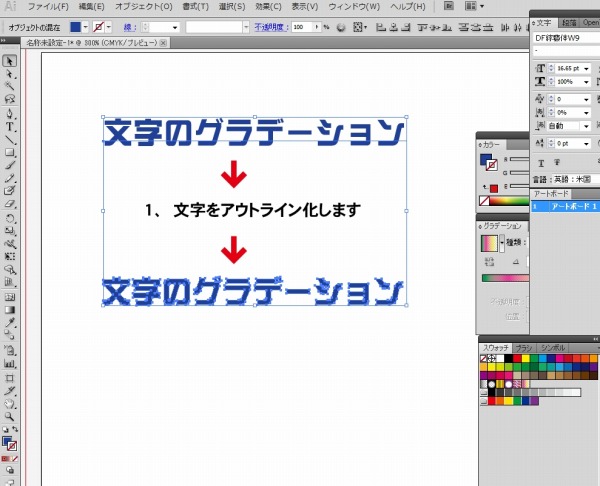
まずフォントのアウトライン化が必要です。文字を選択してファイル、編集、オブジェクトの横の「書式」をプルダウンして、「アウトラインの作成」をします。

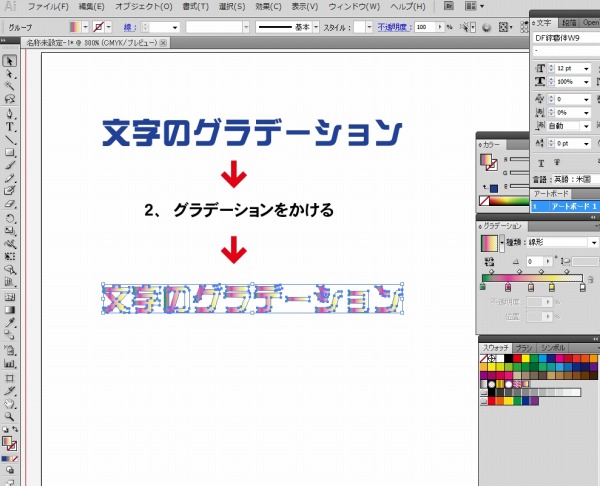
そのままグラデ-ションをかけると、それぞれにかかってしまうので、

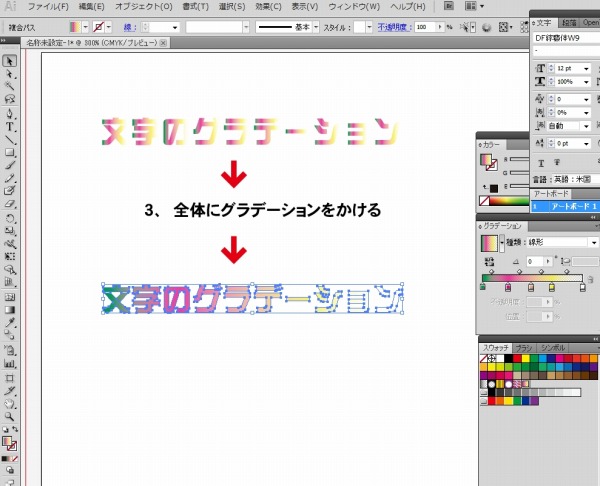
一旦、オブジェクトの「複合パスの作成」にします。そうすると全体が一つのオブジェクトになり自然なグラデ-ションがかかります。

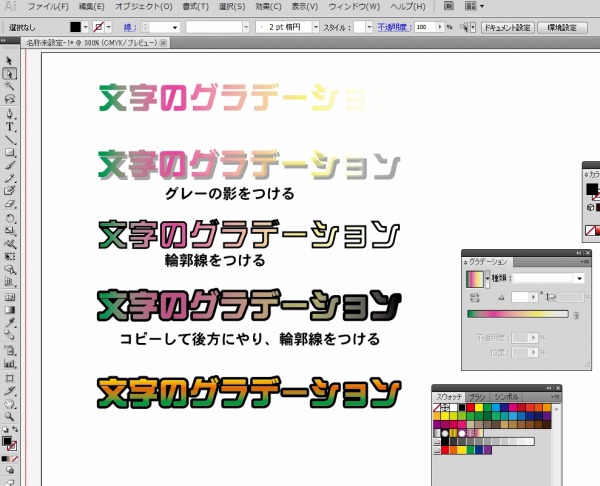
最後にいろんなパターンを作ってみましょう。コピーして重ね順を背面にやって、線を太らせてたり、影を付けたりしてみて下さい。
おわりに
いかがでしたか?使い方は意外と簡単なイラストレーターのグラデーションツールですが、Wordなんかのタイトル文字とは比べ物にならないプロ級のタイトル文字なんかも作ることができます。
もちろんオリジナルのロゴやマークにも活用できます。触って失敗を重ねたほど上手になっていきますので、とにかくグラデ-ションを触ってみてください。
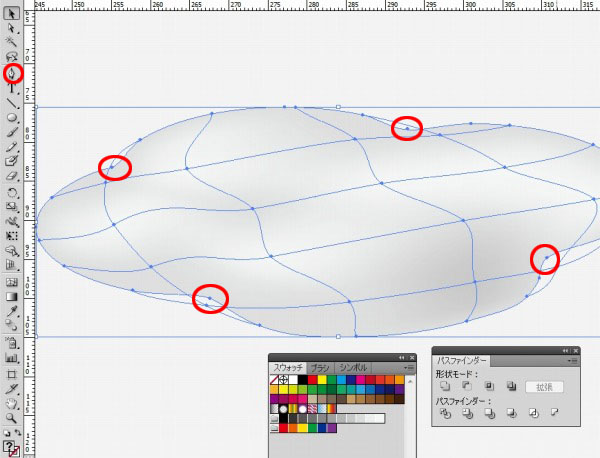
イラストレーターには更に上級の描写ができる「グラデーションメッシュ」という機能もありますので、次回解説いたします。
グラデーションメッシュの使い方
最後に私のオリジナルのロゴを数点ご覧下さい。

関連記事
⇒ 「Photoshop」の使い方の基本中の基本!これであなたも脱初心者!
⇒ 「Photoshop」と「illustrator」の違い!初心者も納得!!
⇒ 実践!イラストレーター(Illustrator)の使い方:グラデーションメッシュのコツ